I post del blog di testo, insieme al testo normale, contengono parole e frasi evidenziate in blu e sottolineate. Quando fai clic su queste parole, vieni indirizzato a nuove pagine Internet: lo stesso blog o un'altra risorsa. Questi collegamenti ipertestuali vengono creati utilizzando il codice HTML.

Necessario
Computer con connessione internet internet
Istruzioni
Passo 1
Inserisci il testo del tuo post sul blog. Seleziona il testo che vuoi collegare, preferibilmente una o due parole. Fare clic sul cursore all'inizio.
Passo 2
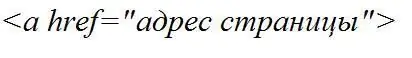
Inserisci lo snippet di codice mostrato nell'illustrazione. Fare clic alla fine del blocco e incollare il secondo blocco di codice. Quando si fa clic su un collegamento in questo design, l'utente andrà a una nuova pagina nella stessa finestra e nella stessa scheda.

Passaggio 3
Puoi organizzare un collegamento che si aprirà in una nuova finestra. Per fare ciò, all'inizio del testo del collegamento, inserisci lo snippet di codice dall'illustrazione. Alla fine del testo del collegamento, inserisci il tag:

Passaggio 4
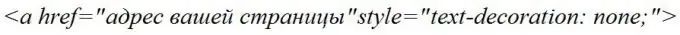
Se non vuoi che il link sia sottolineato, metti il codice della nuova immagine davanti al testo del link e la fine: dopo il testo.

Passaggio 5
Per far apparire il link in una cornice, inserisci il tag dall'immagine davanti al testo del link. Il tag finale è lo stesso delle opzioni precedenti. Nota che il bordo e il numero 2 che segue questa parola sono lo spessore del bordo e il suo valore in pixel, il blu marino solido è il colore del bordo blu (puoi inserirne uno diverso come preferisci), il padding è la distanza dalle lettere al bordo in pixel.






