Paint.net non dispone di strumenti che consentono di creare animazioni. Tuttavia, con questo editor gratuito, puoi creare immagini gif. Un altro programma gratuito - UnFREZ - trasformerà queste immagini in fotogrammi di un piccolo video.

Istruzioni
Passo 1
Per creare animazioni, puoi utilizzare i tuoi disegni o immagini già pronte. In entrambi i casi, sarà necessario creare una serie di immagini in cui la posizione nello spazio dell'oggetto originale cambia gradualmente. Più immagini crei, più fluida sarà l'animazione. Prendiamo ad esempio il volo di un pallone.
Passo 2
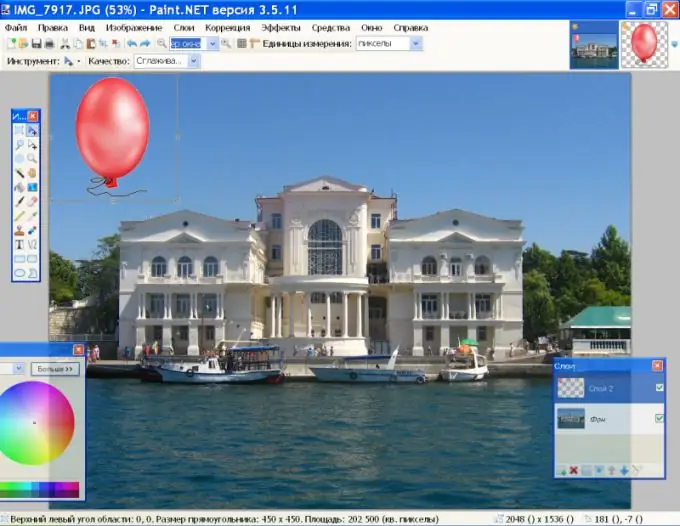
Apri l'immagine di sfondo in Paint.net utilizzando il comando Apri dal menu File. Apri la foto del fumetto usando lo stesso comando. Attiva la "Bacchetta magica" sulla barra degli strumenti e fai clic sullo sfondo attorno alla palla, quindi premi Elimina. Premi Ctrl + A per selezionare l'immagine, quindi Ctrl + C per aggiungerla agli appunti.
Passaggio 3
Sul lato destro della barra degli strumenti, fai clic sull'icona del livello di sfondo per espandere l'immagine. Nel pannello Livelli, fai clic sull'icona Aggiungi nuovo livello e premi Ctrl + C per incollare il disegno del fumetto. Tienilo premuto con il mouse e spostalo sul bordo inferiore dell'immagine di sfondo.

Passaggio 4
Tenendo premuto il tasto Maiusc, afferrare una delle maniglie di selezione degli angoli attorno alla palla con il mouse e trascinarla verso il centro per ridurre le dimensioni dell'immagine. Premi Invio. Fare doppio clic sulla miniatura del livello con la pallina e ridurne l'opacità a circa 190. Salvare l'immagine risultante con il nome 1.

Passaggio 5
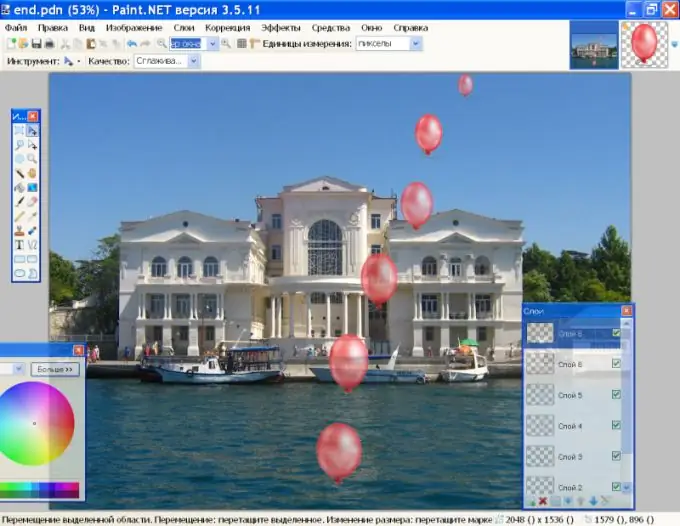
Nel pannello dei livelli, fai nuovamente clic su "Aggiungi un nuovo livello" e usa i tasti Ctrl + V per incollare l'immagine della palla come livello più in alto. Riduci le sue dimensioni, abbassa la sua opacità e posizionalo sopra l'immagine precedente. Considera le leggi della prospettiva: più alta è la palla, più piccola sembra all'osservatore. Inoltre, tenendo conto del vento, la palla non può salire verticalmente verso l'alto, ma si sposterà contemporaneamente lungo l'asse X. Rimuovere la visibilità del livello precedente deselezionando la casella di controllo sul bordo destro. Dovrebbero essere visibili solo lo sfondo e il nuovo livello del fumetto. Salva questa immagine come 2.gif.
Passaggio 6
Ripeti questi passaggi più volte, riducendo ogni volta l'immagine della palla e posizionandola sopra la posizione precedente. Non dimenticare di disattivare la visibilità del livello inferiore durante il salvataggio dell'immagine, in modo che durante l'animazione non ci siano due palline contemporaneamente in un fotogramma. Di conseguenza, dovresti avere diversi strati con palline di dimensioni diverse. Nello screenshot, la visibilità di ogni livello è attivata in modo che tu possa immaginare come cambia la posizione della palla nell'immagine di sfondo.

Passaggio 7
Avvia il programma gratuito UNFREEz e apri la cartella con le.






