I banner animati vengono utilizzati attivamente nel web design, in quanto non solo possono fornire all'utente maggiori informazioni, ma anche attirare l'attenzione. Esistono diversi modi per creare tali immagini.

Istruzioni
Passo 1
Per creare un banner animato, è necessario uno degli editor grafici. Ci sono due modi per risolvere il problema. Il primo consiste nell'utilizzare il programma per creare ogni cornice di banner come file grafico separato e quindi combinarli in uno. Il secondo è lavorare in un editor grafico che ti permette di creare immediatamente immagini animate.
Passo 2
Se scegli la prima opzione, hai bisogno di un semplice editor grafico come Paint o GIMP, ma puoi usare qualsiasi altro che ti sia conveniente.
Passaggio 3
Esegui il programma e crea un nuovo file con i valori di larghezza e altezza richiesti. Disegna, scrivi del testo o inserisci un'immagine, questo sarà il primo fotogramma del futuro banner animato. Quindi, salva questo file in formato.gif, quindi crea il secondo frame e i successivi allo stesso modo. Di conseguenza, dovresti ottenere un numero di file.
Passaggio 4
Usa un programma per unire più immagini in un unico file, ad esempio Namo.
Passaggio 5
Se scegli la seconda opzione, avrai bisogno di un editor grafico in grado di creare file animati da solo, ad esempio Adobe Photoshop, Macromedia Flash, ecc.
Passaggio 6
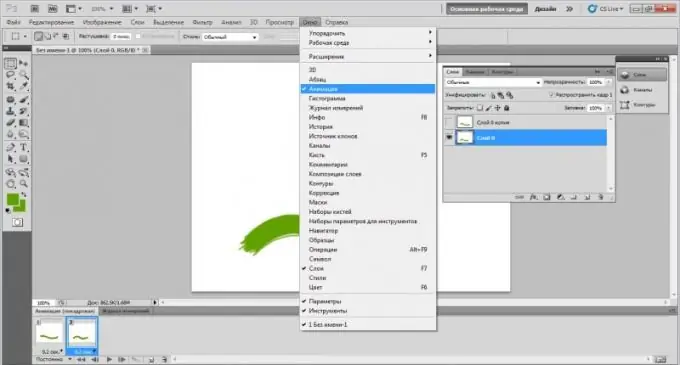
Crea un nuovo file in Photoshop. Specificare la larghezza e l'altezza richieste. Successivamente, crea un nuovo livello, per il quale seleziona nel menu "Livelli" -> "Nuovo" -> "Livello". Crea tutti i livelli necessari per abbinare il numero desiderato di frame banner. Disegna (o incolla) l'immagine desiderata su ciascuno dei livelli.
Passaggio 7
Dopodiché seleziona "Finestra" -> "Animazione" dal menu. Specificare il tempo di ritardo desiderato per ogni fotogramma. Puoi anche vedere come sarà il banner futuro. Salva il file risultante in formato.gif.






