Di solito, quando si inserisce un'immagine in un documento di testo o in un documento in formato ipertestuale, il testo intorno all'immagine si "disperde": una riga lascia il bordo inferiore destro e il resto dello spazio rimane vuoto fino all'altezza dell'immagine. Ciò è dovuto al fatto che il parametro di centratura non è specificato per l'immagine. È facile cambiare la situazione sia nell'editor di testo che nell'editor di codice html.

Istruzioni
Passo 1
Avvia Microsoft Word e carica al suo interno il testo necessario se hai bisogno di regolare la posizione dell'immagine in un documento di questo formato. Se l'immagine non è ancora stata inserita nel testo, posiziona il cursore di inserimento nella posizione desiderata e vai alla scheda "Inserisci" del menu dell'editor di testo. Nel gruppo di comandi "Illustrazioni" c'è un'icona "Immagine" - fai clic su di essa, quindi nella finestra che si apre, trova l'immagine desiderata e fai clic sul pulsante "Inserisci".
Passo 2
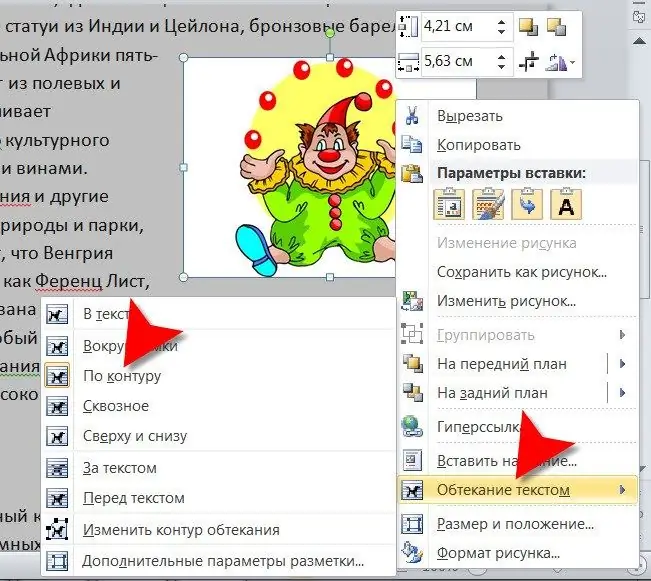
Fare clic sull'immagine nel testo del documento con il tasto destro del mouse e nel menu contestuale aprire la sezione "A capo automatico" (questo può essere fatto premendo il tasto "M"). Alcune delle opzioni di centraggio incluse in questa sezione consentono di posizionare l'immagine nella posizione desiderata. Passando il cursore su ciascuna riga del menu, vedrai esattamente come cambierà la posizione dell'immagine nel testo se selezioni questa voce. Fare clic, ad esempio, sulla linea "Lungo il contorno".
Passaggio 3
Trascina l'immagine con il mouse sul bordo sinistro o destro della pagina e l'operazione sarà completata. Salva il tuo documento.
Passaggio 4
Se è necessario inserire un'immagine in un documento html, è possibile impostare il testo per avvolgerlo, ad esempio, utilizzando l'attributo align del tag img. Con un insieme di attributi minimo sufficiente per la normale visualizzazione di un'immagine, questo tag può essere scritto come segue:
Qui, l'unico attributo src contiene il nome del file contenente l'immagine desiderata (image.png). Per impostare il testo in modo che vada a capo dell'immagine a destra, aggiungi l'attributo align con il valore a sinistra:
Se vuoi che il testo scorra intorno all'immagine a sinistra, sostituisci il valore a sinistra con quello a destra.
Passaggio 5
Se hai l'opportunità di utilizzare l'editor di pagine html, che fornisce una modalità visiva, non è necessario modificare tu stesso il codice e aggiungere gli attributi necessari ai tag. In questo caso, puoi fare clic sull'immagine, quindi fare clic sul pulsante Inserisci immagine nel pannello con i pulsanti di controllo dell'editor. Nella finestra che si apre, dovrebbe esserci un elenco a discesa con le opzioni per centrare l'immagine: seleziona la linea che ti serve (sinistra o destra), quindi salva la pagina modificata.






